☆情報デザインとは☆
教務部のアサノです。
聞きなれない言葉だと思いますが、「情報デザイン」という新しいデザインの分野があります。昨年からは、文部科学省後援の情報検定(通称J検)でも資格試験としてスタートしました。言ってみればIT時代のコミュニケーションをデザインする分野です。
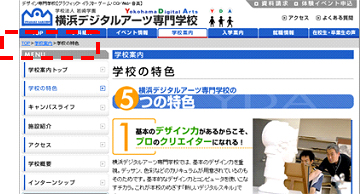
例を挙げますと、Webサイトの「グローバルナビゲーション」って知っていますか。
そうです、TOPページにある、一番大きめのボタンです。どのサイトに行ってもあるはずです。
このグローバルナビゲーションのボタンは、普通何個までなら良いか知っていますか。
うんちくではありませんが、知っておくと自分で作る時の参考になりますよ。

通常は7個±2個が正解です。
それはなぜかというと、人間の脳は短期記憶と言って30秒ぐらいの間だけものを覚えている機能があります。それを何度も反復練習すれば、長期記憶と言って一生忘れない記憶に変化します。
人間の短期記憶は、頑張ると9個の事柄を記憶できますが、気を抜くと5個までしか憶えられません。ですから、理想を言えば5個までなら、何の気なしに見ていても「今自分が何のサイトのどういう情報を見ているか」憶えていられるのです。間違えたら「そうだあそこに戻ろう。」とか「この2個前は、ああだった。」とか憶えていられるのです。
では想像してみてください。このボタンが20個あったらどうします?
とても使いにくいサイトになってしまいますね。いかに人間の脳に負担をかけず、使っている意識がなくスムーズに探したい情報にたどり着けるように、縁の下の力持ちのようなデザインをするのが、情報デザインの特徴なのです。

大抵グローバルナビゲーションの下に、上の破線で囲んだテキストリンクがあります。通称「パンくずリスト」といい、自分がたどって来たページの履歴を表します。
迷えば、それに従って戻ればもとの場所に帰れるのです。
そうです!ヘンゼルとグレーテルが森に迷わないように、パンくずをパラパラ落として歩いた童話が元になったネーミングです。
情報デザインとは、こういうちょっとした工夫でWebサイトや携帯電話、デジカメなどの操作を「使いやすく」「わかりやすく」するデザインなのです。
本校は、日本の専門学校の中でも最もこの教育が進んだ学校です。前出の「情報デザイン試験」の問題も本校の先生が作っています。
本日は一番簡単な例でお話しましたが、意外と奥は深いのですよ。
それは、また次回に・・・。